Sharing is caring!
Salesforce CRM is a cutting-edge next-generation development platform that is all about speed. It is changing the way organizations are built and communicate. Today, Salesforce has over 2 million developers using the platform, and more than 4 million apps to show for it.
Only a year after the company released Salesforce1, the platform is receiving a noteworthy makeover, additionally including another backend – Salesforce1 Lightning. This feature makes building custom employee and customer-facing applications less demanding, in just minutes, for a variety of screens and gadgets, even wearable’s, all with a consistent client experience.
Overview
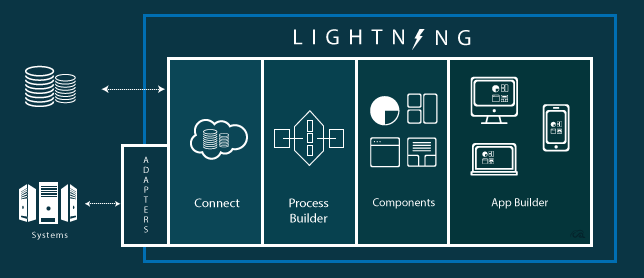
Lightning incorporates various exciting tools for developers, for example,
- Components: A customer-server framework that quickens development, along with app performance, and is perfect for utilization with the Salesforce1 mobile app.
- Lightning App Builder: Empowers you to assemble applications visually, without code, faster than ever before utilizing off-the-rack, custom-built Lightning components.
Using these, you can consistently advance, alter, and effortlessly deploying new applications to mobile devices having Salesforce1. As a matter of fact, the Salesforce1 mobile app itself was created with Lightning components.
Components
Components are the functional units of the Lightning Component structure. A component exemplifies a modular and conceivably reusable section of UI and can range in granularity from a single line of text to an entire application.
The framework includes a set of prebuilt components. You can assemble and arrange components to create new components in an application. Components are rendered to deliver HTML DOM elements within the browser.
A component can contain different components, and additionally HTML, CSS, JavaScript, or some other Web-empowered code. This enables you to build apps with advanced UI’s.
The points of interest component’s usage are embodied. This permits the consumer of a component to concentrate on building their application, while the component creator can innovate and make changes without breaking consumers. You configure components by setting the named traits that they expose in their definition. Components interact with their environment by listening to or publishing events.
Why Use the Lightning Component Framework?
Salesforce1 Lightning streamlines the development of Mobile Apps. There are numerous advantages of utilizing the Lightning Component framework to build applications.
The new Salesfore1 Lightning App Builder extends the app creation process to business clients with a basic “drag and drop” interface, shifting the power to construct apps to users other than your developers or IT experts. The new process builder does likewise, permitting clients to build workflows and business processes with just a few clicks without creating codes. When you set up the right segments together, the app is instantly ready to use; there is no validation process to go through, as the greater part of the components are tested early with the goal so that they’re ready to go as you build your Salesforce application.
As discussed earlier, components are the independent and reusable units of an application. They represent a reusable section of the UI and can run in granularity from a single line of text to a whole application. Salesforce1 Lightning also incorporates another framework that permits the developers to build custom components. Lightning Components can be custom-built or pre-built by Salesforce or third-party vendors (partners) and can be obtained via the Salesforce AppExchange. The platform also displays a new user interface that has the capacity to deliver an optimized user experience across different devices, including desktops, laptops, tablets, and smartphones.
As opposed to using a clipboard to gather information and then feeding that information into a system, the components simplify app creation for clients by reducing the cumbersome process to a simple swipe or tap, right from their devices.
With Lightning, the CRM software is responding to demands for a faster, simpler application development process and more streamlined cycles between IT, business, and clients.
To learn more about Salesforce1 Lightning or on How to Use the Developer Console to create components, visit salesforce.com/lightning.

Akshay Dhiman
Chief Technical Officer
Akshay Dhiman, the CTO of Cloud Analogy, has been a standout and successful Salesforce Platform Developer for years. He has a rich experience in Salesforce Integration, JavaScript, APEX, VisualForce, Force.com Sites, Batch Processing, Lightning, PHP, C++, Java, NodeJs, ReactJs, Angular 8, GraphQL, React Native, Web Technology, and jQuery.Hire the best Salesforce Development Company. Choose certified Salesforce Developers from Cloud Analogy now.








Thanks for this awesome post on Salesforce1 Lightning Components. I really like your way of presenting things and discussing each and every point in details. Keep updating more information. Thanks!
Hi Ryan, Appreciate your kind words. We are glad you like it.
Thanks 🙂